Accessibility
Resources
Introduction
Visual impairments can include low vision, color blindness, and complete blindness. Carbon components have been designed to accommodate the entire spectrum of visual impairment, though designers still need to exercise diligence to ensure that the components are used correctly.
Color contrast
Carbon meets WCAG AA standards across all standard themes in the system, including color contrast ratios.
Standard text
Standard text and images of text must have a contrast ratio of at least 4.5:1.
Large text
Large text (at least 24 px regular and light / 19 px semi-bold) must have a contrast ratio of 3:1.
Text against non-static backgrounds
When text is rendered on a gradient background or image, make sure the text color meets contrast standards in all places it appears. This is especially important for parallax applications or animations where text and backgrounds are moving independently of each other.
UI components
Visual information used to indicate states and boundaries of UI components must have a contrast ratio of 3:1 against adjacent colors. A UI component is defined as “a part of the content that is perceived by users as a single control for a distinct function.” This includes form elements.
Please refer to our usage section on the Colors page to learn more about color contrast ratios. You can also use this color contrast tool to ensure your ratios pass WCAG AA standards.
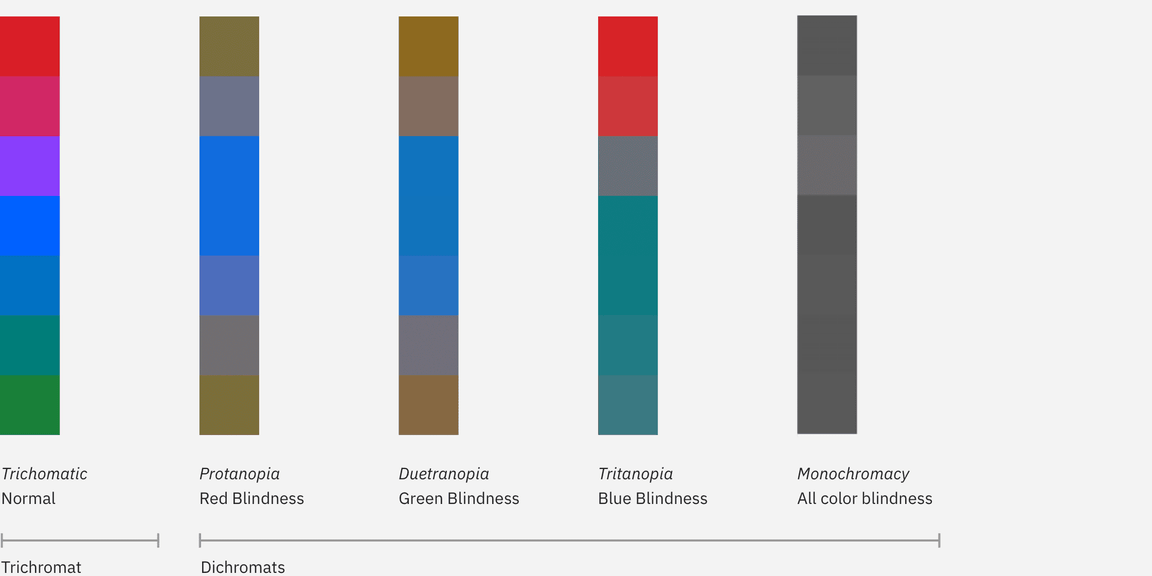
Color blindness
Color blindness involves difficulty in perceiving or distinguishing between colors, as well as sensitivity to color brightness. It affects approximately one in twelve men and one in two hundred women worldwide.
| Type | Color deficiency |
|---|---|
| Protanopia | Red/green |
| Tritanopia | Blue |
| Deuteranopia | Green |
| Monochromacy | All colors |
Designing for color blindness
Don’t rely on color alone to convey meaning. This includes conveying information, indicating an action, prompting the user for a response, or distinguishing one visual element from another. When designing with color, it might help to use a color-blind simulator to review visibility of content. If you’re working in Sketch, we recommend the Stark plugin.

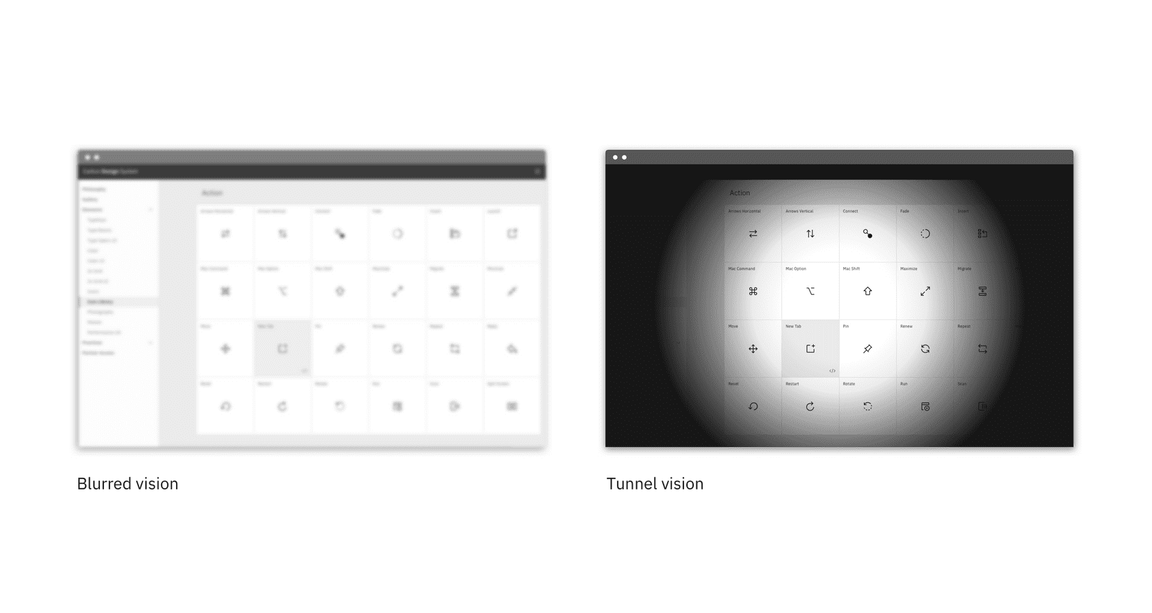
Low vision
Low vision can include partial sight in one or both eyes and can range from mild to severe. It affects about 4% of the world’s population.
| Type | Visual deficiency |
|---|---|
| Low acuity | Also known as “blurred vision.” Can make text difficult to read, since it appears fuzzy. |
| Low-contrast sensitivity | Decreased ability to determine fine detail and distinguish one object from another |
| Obstructed visual field | The user’s view is partially obstructed. Can include central vision and spotty vision. |
| Retinitis Pigmentosa | Also known as “tunnel vision.” The user is only able to see central elements. |
Low-vision disabilities

Designing for low vision
To get an understanding of the various low-vision disabilities, we recommend using the NoCoffee Chrome plugin to preview websites. Low-vision users may be using a screen reader to preview your website or experience, so be sure to follow keyboard guidelines to ensure the page is read to the user in a logical order.
Resources
- IBM Accessibility quick guidance(Internal only)
- IBM Web Accessibility Checklist
- WCAG 2.1 guidelines
- W3C low vision requirements